Mochaは、Node.jsおよびブラウザ上で動作する、機能豊富なJavaScriptテストフレームワークであり、非同期テストをシンプルかつ楽しいものにします。Mochaテストは直列に実行されるため、柔軟で正確なレポートが可能になり、未キャッチの例外を正しいテストケースにマッピングできます。GitHubでホストされています。
# スポンサー
職場でMochaを使用していますか? マネージャーまたはマーケティングチームに、プロジェクトの支援を依頼してください。貴社のロゴはnpmjs.comとGitHubリポジトリにも表示されます。
# バックアップ
Mochaが役に立ちましたか? バックアップになり、毎月の寄付でMochaを支援してください。
# 機能
- ブラウザサポート
- Promiseを含むシンプルな非同期サポート
- Node.jsテストの並列実行
- テストカバレッジレポート
- 文字列差分サポート
- テスト実行のためのJavaScript API
- 非TTY環境で自動的にカラー表示を検出して無効化
- 非同期テストのタイムアウトサポート
- テストの再試行サポート
- テスト固有のタイムアウト
- テスト持続時間を報告
- 低速テストを強調表示
- ファイルウォッチャーサポート
- グローバル変数リーク検出
- 正規表現に一致するテストをオプションで実行
- アクティブなループで「ハング」を防ぐための自動終了
- スイートのメタ生成とテストケースを容易に
- 設定ファイルサポート
- Nodeデバッガーサポート
- NodeネイティブESモジュールサポート
- ソースマップサポート
done()への複数呼び出しの検出- 任意のアサーションライブラリを使用可能
- 拡張可能なレポート、9以上のレポーターをバンドル
- 拡張可能なテストDSLまたは「インターフェース」
- before、after、beforeEach、afterEachフック
- 任意のトランスパイラサポート(CoffeeScriptなど)
- TextMateバンドル
# 目次
- インストール
- はじめに
- 実行サイクルの概要
done()への複数呼び出しの検出- アサーション
- 非同期コード
- 同期コード
- アロー関数
- フック
- 保留中のテスト
- 排他的テスト
- 包括的テスト
- テストの再試行
- テストの動的生成
- タイムアウト
- 差分
- コマンドラインの使い方
- 並列テスト
- ルートフックプラグイン
- グローバルフィクスチャ
- テストフィクスチャ決定木ウィザード
- インターフェース
- レポーター
- Node.JSネイティブESMサポート
- ブラウザでのMochaの実行
- Mochaの設定(Node.js)
test/ディレクトリ- エラーコード
- エディタプラグイン
- 例
- Mochaのテスト
- 詳細情報
# インストール
npmを使用してグローバルにインストール
$ npm install --global mocha
または、プロジェクトの開発依存関係としてインストール
$ npm install --save-dev mocha
v10.0.0以降、MochaはNode.js v14.0.0以降が必要です。
# はじめに
$ npm install mocha
$ mkdir test
$ $EDITOR test/test.js # or open with your favorite editor
エディタで
var assert = require('assert');
describe('Array', function () {
describe('#indexOf()', function () {
it('should return -1 when the value is not present', function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});
ターミナルに戻って
$ ./node_modules/mocha/bin/mocha.js
Array
#indexOf()
✓ should return -1 when the value is not present
1 passing (9ms)
package.jsonにテストスクリプトを設定
"scripts": {
"test": "mocha"
}
次に、次のコマンドでテストを実行
$ npm test
# 実行サイクルの概要
v8.0.0用に更新されました。
以下は、Node.jsで実行された場合のMochaの「実行フロー」の中レベルの概要です。「重要でない」詳細は省略されています。
ブラウザでは、テストファイルは<script>タグによって読み込まれ、mocha.run()を呼び出すと、ステップ9以降から始まります。
# 直列モード
- ユーザー(あなた)が
mochaを実行します - 存在する場合、設定ファイルからオプションを読み込みます
- Mochaは、指定されたコマンドラインオプションを処理します(詳細は設定のマージのセクションを参照)
node実行可能ファイルの既知のフラグが見つかった場合- Mochaは子プロセスで
nodeを生成し、これらのフラグを使用して自身を実行します - それ以外の場合は、Mochaは子プロセスを生成しません
- Mochaは子プロセスで
- Mochaは
--requireで指定されたモジュールを読み込みます- このようにして読み込まれたファイルに、既知のMocha固有のエクスポート(例:ルートフックプラグイン)が含まれている場合、Mochaはこれらを「登録」します
- そうでない場合、Mochaは
--requireされたモジュールのエクスポートを無視します
- Mochaは、
--requireまたはその他の方法でロードされたカスタムレポーターまたはインターフェースを検証します - Mochaはテストファイルを検出します。ファイルまたはディレクトリが指定されていない場合、現在の作業ディレクトリを基準とした
testディレクトリ(ただし、その子ディレクトリは除く)にある拡張子が.js、.mjs、または.cjsのファイルを見つけます - (デフォルトの)bddインターフェースは、テストファイルを特定の順序なしにロードし、インターフェース固有の
globalコンテキストが与えられます(これは、たとえば、describe()がテストファイルでグローバルになる方法です)- テストファイルがロードされると、Mochaはそのすべてのスイートを実行し、その中のフックとテストを検出しますが、実行しません。
- トップレベルのフック、テスト、スイートはすべて、「非表示」のルートスイートのメンバーになります。プロセス全体で1つだけのルートスイートがあります
- Mochaは、存在する場合グローバルセットアップフィクスチャを実行します
- 「ルート」スイートから始めて、Mochaは実行します
- すべての「beforeAll」フック(ルートスイートの場合、これは一度だけ発生します。ルートフックプラグインを参照)
- 各テストについて、Mochaは実行します
- すべての「beforeEach」フック
- テスト(および結果を報告)
- すべての「afterEach」フック
- 現在のスイートに子スイートがある場合、各子スイートについて10.の手順を繰り返します。各子スイートは、親で定義されたすべての「beforeEach」および「afterEach」フックを継承します
- すべての「afterAll」フック(ルートスイートの場合、これは一度だけ発生します。ルートフックプラグインを参照)
- 該当する場合は、Mochaは最終的なサマリー/エピローグを出力します
- Mochaは、存在する場合グローバルティアダウンフィクスチャを実行します
# 並列モード
- 直列モードの上記のステップ1〜6を繰り返します。レポーターの検証はスキップします
- 検出されたすべてのテストファイルはキューに入れられます(メインプロセスによってロードされません)
- Mochaは、存在する場合グローバルセットアップフィクスチャを実行します
- Mochaはサブプロセスのプール(「ワーカー」)を作成します
- ワーカーが受信した最初のテストを実行する直前に、ワーカーは次のようにして自身を「ブートストラップ」します。
- すべての
--requireされたモジュールのロード - ルートフックプラグインの登録
- グローバルフィクスチャとカスタムレポーターの無視
- 組み込みまたはカスタムインターフェースが有効であることの確認
- すべての
- ワーカーが実行するテストファイルを受け取ると、ワーカーは単一のテストファイルに対して新しいMochaインスタンスを作成し、
- 上記のステップ8を繰り返します
- 上記のステップ10を繰り返します。ただし、ワーカーはテスト結果を直接報告しません。メモリバッファに保持します
- ワーカーがテストファイルを完了すると、バッファされた結果はメインプロセスに返され、メインプロセスはそれらをユーザー指定のレポーター(デフォルトでは
spec)に渡します - ワーカーはプールで使用可能になります。プールは、残っているテストファイルがある場合、ワーカーに別のテストファイルを実行させます
- 該当する場合は、Mochaは最終的なサマリー/エピローグを出力します
- Mochaは、存在する場合グローバルティアダウンフィクスチャを実行します
# done()への複数呼び出しの検出
コールバックベースの非同期テストを使用する場合、done()が複数回呼び出されると、Mochaはエラーをスローします。これは、意図しない二重コールバックをキャッチするのに便利です。
it('double done', function (done) {
// Calling `done()` twice is an error
setImmediate(done);
setImmediate(done);
});
上記のテストを実行すると、以下のエラーメッセージが表示されます
$ ./node_modules/.bin/mocha mocha.test.js
✓ double done
1) double done
1 passing (6ms)
1 failing
1) double done:
Error: done() called multiple times
at Object.<anonymous> (mocha.test.js:1:63)
at require (internal/module.js:11:18)
at Array.forEach (<anonymous>)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
# アサーション
Mochaでは、任意のアサーションライブラリを使用できます。上記の例では、Node.jsの組み込みassertモジュールを使用していますが、一般的にErrorをスローするものであれば動作します!つまり、次のようなライブラリを使用できます。
- should.js - これらのドキュメント全体で示されているBDDスタイル
- expect.js -
expect()スタイルのアサーション - chai -
expect()、assert()、shouldスタイルのアサーション - better-assert - Cスタイルの自己記述的な
assert() - unexpected - 「拡張可能なBDDアサーションツールキット」
# 非同期コード
テストコールバックに引数(通常はdoneという名前)を追加することで、Mochaはテストの完了のためにこの関数の呼び出しを待つ必要があることを認識します。このコールバックは、Errorインスタンス(またはそのサブクラス)または偽の値のいずれかを受け入れます。それ以外のものは無効な使用方法であり、エラーをスローします(通常はテストの失敗を引き起こします)。
describe('User', function () {
describe('#save()', function () {
it('should save without error', function (done) {
var user = new User('Luna');
user.save(function (err) {
if (err) done(err);
else done();
});
});
});
});
あるいは、done()コールバックを直接使用します(エラー引数がある場合は処理します)。
describe('User', function () {
describe('#save()', function () {
it('should save without error', function (done) {
var user = new User('Luna');
user.save(done);
});
});
});
# Promiseの使用方法
done()コールバックを使用する代わりに、Promiseを返すことができます。これは、テスト対象のAPIがコールバックを受け取るのではなくPromiseを返す場合に役立ちます
beforeEach(function () {
return db.clear().then(function () {
return db.save([tobi, loki, jane]);
});
});
describe('#find()', function () {
it('respond with matching records', function () {
return db.find({type: 'User'}).should.eventually.have.length(3);
});
});
後者の例では、流暢なPromiseアサーションのためにChai as Promisedを使用しています。
Mocha v3.0.0以降では、Promiseを返し、done()を呼び出すと、例外が発生します。これは一般的に間違いです
const assert = require('assert');
// antipattern
it('should complete this test', function (done) {
return new Promise(function (resolve) {
assert.ok(true);
resolve();
}).then(done);
});
上記のテストはError: Resolution method is overspecified. Specify a callback *or* return a Promise; not both.で失敗します。v3.0.0より前のバージョンでは、done()への呼び出しは事実上無視されます。
# async/awaitの使用
JS環境がasync/awaitをサポートしている場合、非同期テストを次のように記述することもできます
beforeEach(async function () {
await db.clear();
await db.save([tobi, loki, jane]);
});
describe('#find()', function () {
it('responds with matching records', async function () {
const users = await db.find({type: 'User'});
users.should.have.length(3);
});
});
# 同期コード
同期コードをテストする場合は、コールバックを省略すると、Mochaは自動的に次のテストに進みます。
describe('Array', function () {
describe('#indexOf()', function () {
it('should return -1 when the value is not present', function () {
[1, 2, 3].indexOf(5).should.equal(-1);
[1, 2, 3].indexOf(0).should.equal(-1);
});
});
});
# アロー関数
Mocha にアロー関数(ラムダ式とも呼ばれます)を渡すことは推奨されません。ラムダ式はレキシカルに `this` をバインドするため、Mocha のコンテキストにアクセスできません。例えば、以下のコードは失敗します。
describe('my suite', () => {
it('my test', () => {
// should set the timeout of this test to 1000 ms; instead will fail
this.timeout(1000);
assert.ok(true);
});
});
Mocha のコンテキストを使用する必要がない場合、ラムダ式は動作するはずです。ただし、ラムダ式を使用すると、将来的に必要が生じた場合のリファクタリングが困難になることに注意してください!
# フック
Mocha は、デフォルトの「BDD」スタイルのインターフェースで、`before()`、`after()`、`beforeEach()`、`afterEach()` のフックを提供します。これらは、テストの前提条件を設定し、テスト後にクリーンアップするために使用してください。
describe('hooks', function () {
before(function () {
// runs once before the first test in this block
});
after(function () {
// runs once after the last test in this block
});
beforeEach(function () {
// runs before each test in this block
});
afterEach(function () {
// runs after each test in this block
});
// test cases
});
テストは、フックの前、後、またはフックと混在して配置できます。フックは定義された順序で実行されます。すべての `before()` フック(1回)、`beforeEach()` フック、テスト、`afterEach()` フック、そして最後に `after()` フック(1回)が実行されます。
# フックの説明
任意のフックは、オプションの説明を付けて呼び出すことができます。これにより、テストのエラーを特定しやすくなります。フックに名前付き関数が指定されている場合、説明が提供されていない場合はその名前が使用されます。
beforeEach(function () {
// beforeEach hook
});
beforeEach(function namedFun() {
// beforeEach:namedFun
});
beforeEach('some description', function () {
// beforeEach:some description
});
# 非同期フック
すべてのフック(`before()`、`after()`、`beforeEach()`、`afterEach()`)は、同期または非同期にすることができ、通常のテストケースとほぼ同じように動作します。たとえば、各テストの前にダミーコンテンツでデータベースを移入したい場合があります。
describe('Connection', function () {
var db = new Connection(),
tobi = new User('tobi'),
loki = new User('loki'),
jane = new User('jane');
beforeEach(function (done) {
db.clear(function (err) {
if (err) return done(err);
db.save([tobi, loki, jane], done);
});
});
describe('#find()', function () {
it('respond with matching records', function (done) {
db.find({type: 'User'}, function (err, res) {
if (err) return done(err);
res.should.have.length(3);
done();
});
});
});
});
# ルートレベルフック
テストファイルの最上位スコープ(スイートの外側)で定義されたフックは、ルートフックです。
v8.0.0 以降、ルートフックプラグイン がルートフックを設定するための推奨メカニズムです。
# 遅延ルートスイート
警告:遅延ルートスイートは、並列モード と互換性がありません。
スイートの実行前に非同期操作を実行する必要がある場合(動的にテストを生成する場合など)、ルートスイートを遅延させることができます。`--delay` フラグを使用して `mocha` を実行します。これにより、特別なコールバック関数 `run()` がグローバルコンテキストにアタッチされます。
const assert = require('assert');
const fn = async x => {
return new Promise(resolve => {
setTimeout(resolve, 3000, 2 * x);
});
};
// instead of an IIFE, you can use 'setImmediate' or 'nextTick' or 'setTimeout'
(async function () {
const z = await fn(3);
describe('my suite', function () {
it(`expected value ${z}`, function () {
assert.strictEqual(z, 6);
});
});
run();
})();
# 保留中のテスト
「保留中」とは、「いずれ誰かがこれらのテストケースを作成する必要があります」という意味であり、コールバックがないテストケースです。
describe('Array', function () {
describe('#indexOf()', function () {
// pending test below
it('should return -1 when the value is not present');
});
});
保留中のテストはテスト結果に含まれ、保留中としてマークされます。保留中のテストは失敗したテストとは見なされません。
包括的なテストのセクション を参照して、`this.skip()` を使用してテストを条件付きで保留中としてマークする例を確認してください。
# 排他的テスト
警告:排他的テストは、並列モード と互換性がありません。
排他機能を使用すると、関数に `only()` を追加することで、指定されたスイートまたはテストケースのみを実行できます。特定のスイートのみを実行する例を次に示します。
describe('Array', function () {
describe.only('#indexOf()', function () {
// ...
});
});
注記:すべてのネストされたスイートは引き続き実行されます。
個々のテストケースを実行する例を次に示します。
describe('Array', function () {
describe('#indexOf()', function () {
it.only('should return -1 unless present', function () {
// ...
});
it('should return the index when present', function () {
// ...
});
});
});
v3.0.0 より前は、`only()` は文字列マッチングを使用して実行するテストを決定していましたが、これはもはや当てはまりません。v3.0.0 以降、`only()` は複数回使用して、実行するテストのサブセットを定義できます。
describe('Array', function () {
describe('#indexOf()', function () {
it.only('should return -1 unless present', function () {
// this test will be run
});
it.only('should return the index when present', function () {
// this test will also be run
});
it('should return -1 if called with a non-Array context', function () {
// this test will not be run
});
});
});
複数のスイートを選択することもできます。
describe('Array', function () {
describe.only('#indexOf()', function () {
it('should return -1 unless present', function () {
// this test will be run
});
it('should return the index when present', function () {
// this test will also be run
});
});
describe.only('#concat()', function () {
it('should return a new Array', function () {
// this test will also be run
});
});
describe('#slice()', function () {
it('should return a new Array', function () {
// this test will not be run
});
});
});
ただし、テストが優先されます。
describe('Array', function () {
describe.only('#indexOf()', function () {
it.only('should return -1 unless present', function () {
// this test will be run
});
it('should return the index when present', function () {
// this test will not be run
});
});
});
注記:フックが存在する場合は、引き続き実行されます。
本当に必要でない限り、`only()` の使用をバージョン管理にコミットしないように注意してください。そうするには、継続的インテグレーションテストコマンド(または git precommit フック)で `--forbid-only` オプションを使用して mocha を実行できます。
# 包括的なテスト
この機能は `only()` の逆です。`skip()` を追加することで、Mocha にテストケースを無視するように指示できます。スキップされたものはすべて 保留中 としてマークされ、そのように報告されます。個々のテストをスキップする例を次に示します。
describe('Array', function () {
describe('#indexOf()', function () {
it.skip('should return -1 unless present', function () {
// this test will not be run
});
it('should return the index when present', function () {
// this test will be run
});
});
});
また、スイート全体に `skip()` を入れることもできます。これは、スイート内のすべてのテストに `skip()` を追加することと同じです。スイート内のフックもスキップされます。
describe('Array', function () {
describe.skip('#indexOf()', function () {
it('should return -1 unless present', function () {
// this test will not be run
});
});
});
注記:スキップされたスイート内のコードで、フックやテストの外側に配置されているものは、Mocha はスイート構造の視覚化のためにスイート関数を呼び出すため、引き続き実行されます。
ベストプラクティス:テストをコメントアウトする代わりに `skip()` を使用してください。
また、`this.skip()` を使用して実行時にスキップすることもできます。テストに事前に検出できない環境または構成が必要な場合、実行時のスキップが適切です。例を次に示します。
it('should only test in the correct environment', function() {
if (/* check test environment */) {
// make assertions
} else {
this.skip();
}
});
上記のテストは 保留中 として報告されます。また、`this.skip()` を呼び出すと、テストが事実上中止されることにも注意することが重要です。
ベストプラクティス:混乱を避けるために、`this.skip()` を呼び出した後、テストまたはフックでさらに指示を実行しないでください。
上記のテストと次のコードを比較してください。
it('should only test in the correct environment', function() {
if (/* check test environment */) {
// make assertions
} else {
// do nothing
}
});
このテストは何も行わないため、合格として報告されます。
ベストプラクティス:何もしないでください!テストはアサーションを行うか、`this.skip()` を使用する必要があります。
このようにして複数のテストをスキップするには、「before all」フックで `this.skip()` を使用します。
before(function() {
if (/* check test environment */) {
// setup code
} else {
this.skip();
}
});
これにより、スイート内のすべての `it`、`beforeEach/afterEach`、および `describe` ブロックがスキップされます。`before/after` フックは、`this.skip()` を含むフックと同じレベルで定義されていない限り、スキップされます。
describe('outer', function () {
before(function () {
this.skip();
});
after(function () {
// will be executed
});
describe('inner', function () {
before(function () {
// will be skipped
});
after(function () {
// will be skipped
});
});
});
v7.0.0 で更新されました:「after all」フック内でテストをスキップすることは許可されておらず、例外がスローされます。return ステートメントまたはその他の方法を使用してフックの実行を中止してください。
Mocha v3.0.0 より前では、`this.skip()` は非同期テストとフックではサポートされていませんでした。
# テストの再試行
失敗したテストを最大回数まで再試行することを選択できます。この機能は、リソースを簡単にモック/スタブできないエンドツーエンドテスト(機能テスト/Selenium など)を処理するために設計されています。**この機能を単体テストに使用することはお勧めしません**。
この機能では、失敗したテストとその対応する `beforeEach/afterEach` フックが再実行されますが、`before/after` フックは再実行されません。`this.retries()` は、失敗したフックには影響しません。
注記:以下の例は Selenium webdriver を使用して記述されています(グローバル Mocha フックを `Promise` チェーンに対して上書きします)。
describe('retries', function () {
// Retry all tests in this suite up to 4 times
this.retries(4);
beforeEach(function () {
browser.get('http://www.yahoo.com');
});
it('should succeed on the 3rd try', function () {
// Specify this test to only retry up to 2 times
this.retries(2);
expect($('.foo').isDisplayed()).to.eventually.be.true;
});
});
# テストの動的生成
Mocha は関数式を使用してスイートとテストケースを定義するため、テストを動的に生成するのは簡単です。特別な構文は必要ありません。通常の JavaScript を使用して、他のフレームワークで見たことがある「パラメーター化された」テストと同様の機能を実現できます。
次の例を見てください。
const assert = require('assert');
function add(args) {
return args.reduce((prev, curr) => prev + curr, 0);
}
describe('add()', function () {
const tests = [
{args: [1, 2], expected: 3},
{args: [1, 2, 3], expected: 6},
{args: [1, 2, 3, 4], expected: 10}
];
tests.forEach(({args, expected}) => {
it(`correctly adds ${args.length} args`, function () {
const res = add(args);
assert.strictEqual(res, expected);
});
});
});
上記のコードは、3 つのスペックを持つスイートを生成します。
$ mocha
add()
✓ correctly adds 2 args
✓ correctly adds 3 args
✓ correctly adds 4 args
`.forEach` ハンドラー内で追加されたテストは、特に「右クリック実行」機能を使用する場合、エディタープラグインと適切に動作しないことがよくあります。テストをパラメーター化するためのもう 1 つの方法は、クロージャーを使用して生成することです。次の例は、上記の例と同等です。
describe('add()', function () {
const testAdd = ({args, expected}) =>
function () {
const res = add(args);
assert.strictEqual(res, expected);
};
it('correctly adds 2 args', testAdd({args: [1, 2], expected: 3}));
it('correctly adds 3 args', testAdd({args: [1, 2, 3], expected: 6}));
it('correctly adds 4 args', testAdd({args: [1, 2, 3, 4], expected: 10}));
});
`top-level await` を使用すると、テストファイルのロード中にテストデータを動的で非同期な方法で収集できます。
`top-level await` を使用しない CommonJS モジュールについては、`--delay` も参照してください。
// testfile.mjs
import assert from 'assert';
// top-level await: Node >= v14.8.0 with ESM test file
const tests = await new Promise(resolve => {
setTimeout(resolve, 5000, [
{args: [1, 2], expected: 3},
{args: [1, 2, 3], expected: 6},
{args: [1, 2, 3, 4], expected: 10}
]);
});
// in suites ASYNCHRONOUS callbacks are NOT supported
describe('add()', function () {
tests.forEach(({args, expected}) => {
it(`correctly adds ${args.length} args`, function () {
const res = args.reduce((sum, curr) => sum + curr, 0);
assert.strictEqual(res, expected);
});
});
});
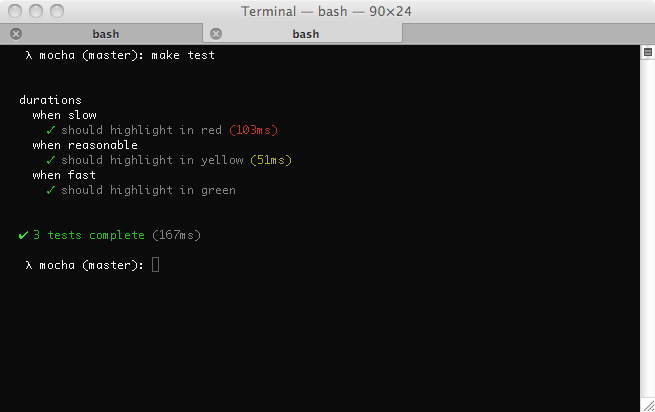
テスト時間
多くのレポーターはテスト時間を表示し、遅いテスト(デフォルト:75ms)にフラグを立てます。これは、SPEC レポーターで示されているとおりです。

テスト時間には 3 つのレベルがあります(次の図に示されています)。
- 高速:テストが「遅い」しきい値の半分以内であれば、時間は緑色で表示されます(そもそも表示される場合)。
- 標準:テストがしきい値の半分を超える(ただししきい値以内)場合は、時間は黄色で表示されます。
- 低速:テストがしきい値を超える場合は、時間は赤色で表示されます。
「遅い」と見なされるものを調整するには、`slow()` メソッドを使用できます。
describe('something slow', function () {
this.slow(300000); // five minutes
it('should take long enough for me to go make a sandwich', function () {
// ...
});
});
# タイムアウト
# スイートレベル
スイートレベルのタイムアウトは、テスト「スイート」全体に適用するか、`this.timeout(0)` で無効にすることができます。これは、値を上書きしないすべてのネストされたスイートとテストケースに継承されます。
describe('a suite of tests', function () {
this.timeout(500);
it('should take less than 500ms', function (done) {
setTimeout(done, 300);
});
it('should take less than 500ms as well', function (done) {
setTimeout(done, 250);
});
});
# テストレベル
テスト固有のタイムアウトも適用できます。または、`this.timeout(0)` を使用して、タイムアウトを完全に無効にすることもできます。
it('should take less than 500ms', function (done) {
this.timeout(500);
setTimeout(done, 300);
});
# フックレベル
フックレベルのタイムアウトも適用できます。
describe('a suite of tests', function () {
beforeEach(function (done) {
this.timeout(3000); // A very long environment setup.
setTimeout(done, 2500);
});
});
同様に、`this.timeout(0)` を使用して、フックのタイムアウトを無効にします。
v3.0.0 以降、`this.timeout()` に渡されるパラメーターが最大遅延値を超える場合、タイムアウトは無効になります。v8.0.0 以降、`this.enableTimeouts()` は削除されました。**警告:**非同期テストで `this.timeout(0)` を使用してタイムアウトを無効にし、`done()` を呼び出さない場合、テストはサイレントに終了します。
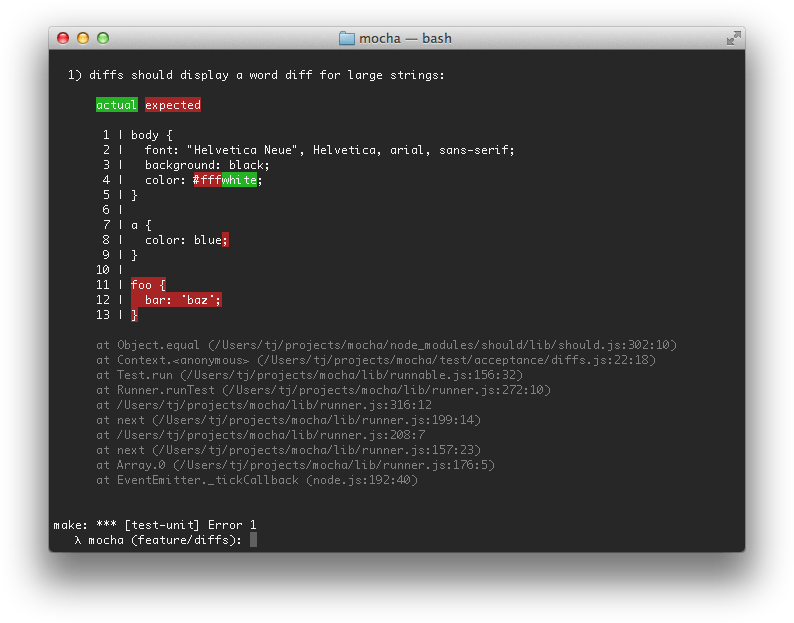
# 差分
Mocha は、アサーションライブラリからスローされた `AssertionError` の `err.expected` プロパティと `err.actual` プロパティをサポートしています。Mocha は、期待されたものとアサーションが実際に認識したものとの違いを表示しようとします。`--inline-diffs` を使用した「文字列」差分の例を次に示します。

# コマンドラインの使用
mocha [spec..]
Run tests with Mocha
Commands
mocha inspect [spec..] Run tests with Mocha [default]
mocha init <path> create a client-side Mocha setup at <path>
Rules & Behavior
--allow-uncaught Allow uncaught errors to propagate [boolean]
-A, --async-only Require all tests to use a callback (async) or
return a Promise [boolean]
-b, --bail Abort ("bail") after first test failure [boolean]
--check-leaks Check for global variable leaks [boolean]
--delay Delay initial execution of root suite [boolean]
--dry-run Report tests without executing them [boolean]
--exit Force Mocha to quit after tests complete [boolean]
--fail-zero Fail test run if no test(s) encountered [boolean]
--forbid-only Fail if exclusive test(s) encountered [boolean]
--forbid-pending Fail if pending test(s) encountered [boolean]
--global, --globals List of allowed global variables [array]
-j, --jobs Number of concurrent jobs for --parallel; use 1 to
run in serial
[number] [default: (number of CPU cores - 1)]
-p, --parallel Run tests in parallel [boolean]
--retries Retry failed tests this many times [number]
-s, --slow Specify "slow" test threshold (in milliseconds)
[string] [default: 75]
-t, --timeout, --timeouts Specify test timeout threshold (in milliseconds)
[string] [default: 2000]
-u, --ui Specify user interface [string] [default: "bdd"]
Reporting & Output
-c, --color, --colors Force-enable color output [boolean]
--diff Show diff on failure
[boolean] [default: true]
--full-trace Display full stack traces [boolean]
--inline-diffs Display actual/expected differences
inline within each string [boolean]
-R, --reporter Specify reporter to use
[string] [default: "spec"]
-O, --reporter-option, Reporter-specific options
--reporter-options (<k=v,[k1=v1,..]>) [array]
Configuration
--config Path to config file [string] [default: (nearest rc file)]
-n, --node-option Node or V8 option (no leading "--") [array]
--package Path to package.json for config [string]
File Handling
--extension File extension(s) to load
[array] [default: ["js","cjs","mjs"]]
--file Specify file(s) to be loaded prior to root suite
execution [array] [default: (none)]
--ignore, --exclude Ignore file(s) or glob pattern(s)
[array] [default: (none)]
--recursive Look for tests in subdirectories [boolean]
-r, --require Require module [array] [default: (none)]
-S, --sort Sort test files [boolean]
-w, --watch Watch files in the current working directory for
changes [boolean]
--watch-files List of paths or globs to watch [array]
--watch-ignore List of paths or globs to exclude from watching
[array] [default: ["node_modules",".git"]]
Test Filters
-f, --fgrep Only run tests containing this string [string]
-g, --grep Only run tests matching this string or regexp [string]
-i, --invert Inverts --grep and --fgrep matches [boolean]
Positional Arguments
spec One or more files, directories, or globs to test
[array] [default: ["test"]]
Other Options
-h, --help Show usage information & exit [boolean]
-V, --version Show version number & exit [boolean]
--list-interfaces List built-in user interfaces & exit [boolean]
--list-reporters List built-in reporters & exit [boolean]
Mocha Resources
Chat: https://discord.gg/KeDn2uXhER
GitHub: https://github.com/mochajs/mocha.git
Docs: https://mocha.dokyumento.jp/
# `--allow-uncaught`
デフォルトでは、Mocha は実行中のテストからスローされたキャッチされない例外をトラップし、テストの失敗として報告しようとします。この動作を無効にし、キャッチされない例外の伝播を許可するには、`--allow-uncaught` を使用します。通常はプロセスのクラッシュを引き起こします。
このフラグは、特に追跡が困難な例外をデバッグする場合に役立ちます。
# `--async-only, -A`
テストを「非同期」スタイルで記述する必要があるというルールを適用します。つまり、各テストは `done` コールバックを提供するか、`Promise` を返します。準拠していないテストは失敗としてマークされます。
# `--bail, -b`
最初のテストの失敗が発生すると、Mocha はテストの実行を停止します。「after each」と「after all」のフックは、潜在的なクリーンアップのために実行されます。
`--bail` は `--exit` を意味しません。
# `--check-leaks`
このオプションを使用して、テストの実行中にリークされたグローバル変数を Mocha で確認します。`--global` オプションを使用して、許容されるグローバル変数を指定します(例:`--check-leaks --global jQuery --global MyLib`)。
# `--compilers`
`--compilers` は v6.0.0 で削除されました。詳細な説明と回避策 を参照してください。
# `--dry-run`
v9.0.0 の新機能 テストを実行せずに(テストもフックも実行せずに)テストを報告します。
# `--exit`
v4.0.0 で更新されました。
TL;DR: Mocha v4.0.0以降にアップグレードした後、テストがハングする場合は、--exit を使用すると迅速に解決できます(ただし、必ずしも推奨される方法ではありません)。
v4.0.0以前のバージョンでは、デフォルトで、Mochaはすべてのテストの実行が完了すると、自身のプロセスを強制的に終了していました。この動作はいくつかの潜在的な問題を引き起こす可能性があります。これは、テスト(またはフィクスチャ、ハーネス、テスト対象コードなど)が適切にクリーンアップされていないことを示しています。「汚れた」テストは最終的に偽陽性または偽陰性の結果につながる可能性があります(ただし、必ずしもそうではありません)。
「ハング」は、サーバーがポートでリスニングしている状態、ソケットが開いたままの状態など、多くの場合に発生します。また、制御不能なsetInterval()や、解決されないままのPromiseなど、予期せぬ動作が原因である可能性もあります。
v4.0.0(およびそれ以降)のデフォルトの動作は--no-exitです。以前は--exitでした。
問題を「解決」する最も簡単な方法は、Mochaプロセスに--exitを渡すことです。 デバッグには時間がかかる可能性があります(問題はどこにあるのかが必ずしも明らかではないため)が、そうすることを推奨します。
テストが周囲に問題を残さないようにするために、いくつかのアイデアをご紹介します。
- Node.jsのデバッグガイドを参照してください Node.jsデバッグガイド
- 新しい
async_hooksAPIを使用してください(例) - wtfnodeのようなものを使ってみてください
.onlyを使用して、Mochaをハングさせるテストを見つけるまで絞り込んでください。
# --fail-zero
v9.1.0の新機能 テストが見つからない場合、テスト実行を失敗させ、
exit-code: 1で終了します。
# --forbid-only
テストが排他的でないことを強制するルール(例:describe.only()またはit.only()の使用を許可しません)。
--forbid-onlyは、排他的な(「only」された)テストまたはスイートが検出されるとMochaを失敗させ、それ以降のテスト実行を中止します。
# --forbid-pending
テストをスキップできないことを強制するルール(例:describe.skip()、it.skip()、またはthis.skip()の使用を許可しません)。
--forbid-pendingは、スキップされた(「pending」)テストまたはスイートが検出されるとMochaを失敗させ、それ以降のテスト実行を中止します。
# --global <variable-name>
v6.0.0で更新されました。オプションは
--globalであり、--globalsはエイリアスになりました。
グローバル変数名を定義します。たとえば、アプリケーションがappとYUIという名前のグローバル変数を意図的に公開している場合、--global app --global YUIを追加する必要があるかもしれません。
--globalはワイルドカードを受け入れます。--global '*bar'を実行すると、foobar、barbarなどが一致するようになります。すべてのグローバル変数を無視するには'*'を渡すこともできます。
--globalはカンマ区切りのリストを受け入れます。--global app,YUIは--global app --global YUIと同じです。
このオプションを--check-leaksと組み合わせて使用することで、グローバルスコープにリークすることを期待する既知のグローバル変数のホワイトリストを指定できます。
# --retries <n>
失敗したテストをn回再試行します。
Mochaはデフォルトではテストの失敗を再試行しません。
# --slow <ms>, -s <ms>
「遅い」テストのしきい値をミリ秒単位で指定します。Mochaはこれを使用して、時間がかかりすぎているテストケースを強調表示します。「遅い」テストは失敗とは見なされません。
注:デフォルトのspecレポーターでは、「遅い」時間の半分かかるテストは黄色で強調表示され、「遅い」時間全体かかるテストは赤色で強調表示されます。
# --timeout <ms>, -t <ms>
v6.0.0で更新:inspectフラグを使用してMochaを呼び出す場合、
--timeout 0が暗黙的に設定されます。--timeout 99999999は不要になりました。
テストケースのタイムアウトを指定します。デフォルトは2秒(2000ミリ秒)です。この時間よりも長くかかるテストは失敗としてマークされます。
上書きするには、タイムアウトをミリ秒単位で、またはsサフィックス付きの値で渡します。たとえば、--timeout 2sと--timeout 2000は同等です。
タイムアウトを無効にするには、--timeout 0を使用します。
注:同期(ブロッキング)テストもタイムアウトの対象となりますが、コードがブロッキングを停止するまで完了しません。無限ループは依然として無限ループです!
# --ui <name>, -u <name>
--uiオプションを使用すると、使用するインターフェースを指定できます。デフォルトはbddです。
# --color, -c, --colors
v6.0.0で更新されました。
--colorsは--colorのエイリアスになりました。
カラー出力の有効化を「強制」するか、--no-colorを使用して無効化を強制します。デフォルトでは、Mochaはsupports-colorモジュールを使用して決定します。
場合によっては、マシン可読形式で出力する特定のレポーターによって、カラー出力が明示的に抑制されます。
# --diff
可能な場合、アサーションの失敗が発生したときに、期待値と実際値の違いを表示します。
このフラグは、デフォルトでtrueであるという点で珍しいものです。Mocha自身のdiff出力を抑制するには--no-diffを使用します。
アサーションライブラリによっては独自のdiffを提供する場合があり、その場合はデフォルト値に関係なく、Mochaのdiffは使用されません。
Mocha自身のdiff出力は、既知の標準に準拠しておらず、人間が読みやすいように設計されています。
v9.2.1の新機能
デフォルトでは、文字列はdiffを生成する前に8192文字に切り詰められます。これは、大きな文字列でのパフォーマンスの問題を防ぐためです。
ただし、大きな文字列を比較する場合、出力が解釈しにくくなる可能性があります。そのため、--reporter-option maxDiffSize=[number]を使用してこの値を設定できます。
値0は制限なしを示し、デフォルトは8192文字です。
# --full-trace
「完全な」スタックトレースを有効にします。デフォルトでは、Mochaはスタックトレースをノイズの少ない(しかし依然として有用な)出力に絞り込もうとします。
このフラグは、MochaまたはNode.js自体の疑わしい問題をデバッグする場合に役立ちます。
# --inline-diffs
「インライン」diffを有効にします。これは、文字列をdiffするための代替出力です。
大きな文字列を扱う場合に役立ちます。
アサーションライブラリが独自のdiff出力を提供する場合、何も行いません。
# --reporter <name>, -R <name>
使用するレポーターを指定します。デフォルトはspecです。
サードパーティのレポーターの使用が可能です。たとえば、インストール後、--reporter mocha-lcov-reporterを使用してmocha-lcov-reporterを使用できます。
# --reporter-option <option>, -O <option>, --reporter-options <option>
v6.0.0で更新されました。複数回指定できます。
--reporter-optionsは--reporter-optionのエイリアスになりました。
<key>=<value>形式で、レポーター固有のオプションを提供します。例:--reporter tap --reporter-option tapVersion=13。
すべてのレポーターがオプションを受け入れるわけではありません。
カンマ区切りのリストとして指定できます。
# --config <path>
v6.0.0の新機能
設定ファイルへの明示的なパスを指定します。
デフォルトでは、--configが指定されていない場合、Mochaは設定ファイルを検索します。この動作を抑制するには--no-configを使用します。
# --node-option <name>, -n <name>
v9.1.0の新機能
Node.jsとV8のオプション用です。Mochaは新しい子プロセスを生成することで、これらのオプションをNode.jsに転送します。
オプションは、先頭のダッシュ--なしで設定します。例:-n require=foo -n unhandled-rejections=strict
カンマ区切りのリストとして指定することもできます:-n require=foo,unhandled-rejections=strict
# --opts <path>
v8.0.0で削除されました。設定ファイルを使用してください。
# --package <path>
v6.0.0の新機能
package.jsonファイルへの明示的なパスを指定します(おそらくmochaプロパティに設定が含まれています)。
デフォルトでは、Mochaは現在の作業ディレクトリまたは最も近い祖先ディレクトリでpackage.jsonを検索し、最初に検出されたファイルを使用します(mochaプロパティが含まれているかどうかに関係なく)。package.jsonの検索を抑制するには、--no-packageを使用します。
# --extension <ext>
この拡張子を持つファイルはテストファイルと見なされます。デフォルトはjsです。
--extensionを指定すると、.jsがテストファイルの拡張子から削除されます。.jsを再度追加するには--extension jsを使用します。たとえば、.mjsと.jsのテストファイルを読み込むには、--extension mjs --extension jsを指定する必要があります。
このオプションは複数回指定できます。このオプションはカンマ区切りのリストを受け入れます。--extension a,bは--extension a --extension bと同じです。
v8.2.0の新機能
--extensionは、複数のパートを持つ拡張子(例:spec.js)、先頭のドット(.js)、およびそれらの組み合わせ(.spec.js)をサポートするようになりました。
# --file <file|directory|glob>
警告:
--fileは並列モードと互換性がありません。
他のテストファイルの前に読み込むテストファイルを明示的に含めます。--fileは複数回使用でき、指定された順序で読み込まれます。
たとえば、他のすべてのテストファイル全体のテストの前に実行されるフックを宣言する場合に役立ちます。
このように指定されたファイルは、--sortまたは--recursiveの影響を受けません。
このように指定されたファイルには、1つ以上のスイート、テスト、またはフックが含まれている必要があります。そうでない場合は、代わりに--requireを検討してください。
# --ignore <file|directory|glob>, --exclude <file|directory|glob>,
それ以外の場合にロードされるテストファイル、ディレクトリ、またはglob(例:some/**/files*)を明示的に無視します。
複数回指定できます。
v10.0.0の新機能: Windowsでは、常にフォワードスラッシュ
/をパスセパレータとして使用します。
--fileを使用して指定されたファイルは、このオプションの影響を受けません。
# --recursive
テストファイルを探す際に、サブディレクトリを再帰的に検索します。
どのファイルをテストファイルとみなすかを定義するには、--extensionを参照してください。
# --require <module>, -r <module>
ユーザーインターフェースまたはテストファイルを読み込む前に、モジュールをrequireします。これは、以下に役立ちます。
- テストハーネス
- 組み込み関数またはグローバルスコープを拡張するアサーションライブラリ(例:should.js)
- @babel/registerによるBabelやts-nodeによるTypeScriptなどのコンパイラ(
--require ts-node/registerを使用)。BabelまたはTypeScriptの動作例を参照してください。
このようにしてrequireされたモジュールは、同期的に動作することが期待されます。Mochaは、requireされたモジュール内の非同期タスクが完了するのを待ちません。
--requireを使用してフックを設定することはできません。各テストの前に実行するフックを設定する場合は、ルートフックプラグインを使用してください。
v8.0.0以降、MochaはNodeJSネイティブESMで
--requireをサポートしています。--importフラグは別途ありません。
# --sort, -S
警告:
--sortは並列モードと互換性がありません。
Array.prototype.sortを使用して、テストファイル(絶対パス順)をソートします。
# --watch, -w
ファイルの変更時にテストを再実行します。
--watch-filesおよび--watch-ignoreオプションを使用して、変更を監視するファイルを制御できます。
ⓡ ⓢ ⏎を入力することで、テストを手動で再実行できます(nodemonと同じショートカットです)。
# --watch-files <file|directory|glob>
v7.0.0の新機能
--watchが設定されている場合に監視するパスまたはglobのリスト。指定されたglobに一致するファイルが変更、追加、または削除されると、mochaはすべてのテストを再実行します。
パスがディレクトリの場合、すべてのファイルとサブディレクトリが監視されます。
デフォルトでは、--extensionで指定された拡張子のいずれかを持ち、node_modulesまたは.gitフォルダに含まれていない現在のディレクトリのすべてのファイルが監視されます。
このオプションは複数回指定できます。このオプションはコンマ区切りのリストを受け付けます。--watch-files a,bは--watch-files a --watch-files bと同じです。
# --watch-ignore <file|directory|glob>
v7.0.0の新機能
監視から除外するパスまたはglobのリスト。デフォルトはnode_modulesと.gitです。
ディレクトリのすべてのファイルを除外するには、foo/bar/**/*ではなくfoo/barを使用することをお勧めします。後者では、ディレクトリfoo/barは引き続き監視されますが、そのディレクトリの内容の変更は無視されます。
このオプションは複数回指定できます。このオプションはコンマ区切りのリストを受け付けます。--watch-ignore a,bは--watch-ignore a --watch-ignore bと同じです。
# --fgrep <string>, -f <string>
v6.0.0での破壊的変更。現在は
--grepと相互に排他的です。
指定されたstringを含むタイトルを持つテストのみを実行します。
--grepと相互に排他的です。
# --grep <regexp>, -g <regexp>
v6.0.0での破壊的変更。現在は
--fgrepと相互に排他的です。
指定されたregexpに一致するテストのみを実行します。これは内部的にRegExpにコンパイルされます。
例えば、「api」関連のテストと「app」関連のテストがあるとします。次のスニペットのように、--grep apiまたは--grep appを使用して、一方または他方を実行できます。スイートまたはテストケースのタイトルの他の部分についても同様で、--grep usersも有効ですし、--grep GETも有効です。
二重引用符を使った別のオプション:--grep "groupA|groupB"。
より複雑な条件の場合:--grep "/get/i"。Git-Bash-for-Windowsなどのシェルでは、--grep "'/get/i'"が必要になる場合があります。ignoreCase /i以外のフラグ(特に/gと/y)を使用すると、予期しない結果になる可能性があります。
describe('api', function () {
describe('GET /api/users groupA', function () {
it('respond with an array of users', function () {
// ...
});
});
});
describe('app', function () {
describe('GET /users groupB', function () {
it('respond with an array of users', function () {
// ...
});
});
});
--fgrepと相互に排他的です。
# --invert
--grepまたはfgrepで指定された一致の逆を使用します。
--grepまたは--fgrepのいずれかが必要です(両方ではありません)。
# --inspect, --inspect-brk, inspect
Node.jsのインスペクターを有効にします。
Chrome DevToolsで使用するV8インスペクターを起動するには、--inspect / --inspect-brkを使用します。
Node.jsの内部デバッガーを起動するには、inspectを使用します。
これらのオプションはすべて相互に排他的です。
--timeout 0を意味します。
# --parallel, -p
v.8.0.0の新機能。
ワーカープールでテストを実行するには、--parallelフラグを使用します。
各テストファイルはキューに入れられ、ワーカーが利用可能になると実行されます。
注意:--parallelは、Mochaの動作にいくつかの影響を与えます。そのため、注意が必要です。並列でテストを実行することについて詳しくは読んでください。
# --jobs <count>, -j <count>
v.8.0.0の新機能。
ワーカープールのプロセスの最大数を指定するには、--jobs <count>を使用します。
デフォルト値は、CPUコア数から1を引いた数です。
ヒント:--parallelを一時的に無効にするには、--jobs 0または--jobs 1を使用します。
--parallelと共に使用しない限り、効果はありません。
# オプションの種類について
v6.0.0で更新されました。
Mochaの--help出力で[boolean]型として注釈されている各フラグは、フラグ名に--no-を前に付けることで否定できます。たとえば、--no-colorは、デフォルトで有効になっているMochaのカラー出力を無効にします。
特に明記されていない限り、すべてのブールフラグのデフォルトはfalseです。
# nodeフラグについて
mocha実行可能ファイルは、node実行可能ファイルがサポートするすべての適用可能なフラグをサポートしています。
これらのフラグは、Node.jsのバージョンによって異なります。
nodeフラグは、Mochaの設定で定義できます。
v9.1.0の新機能
--node-optionを使用して、nodeフラグをNode.jsに渡すこともできます。
# --enable-source-maps
Node.js v12.12.0の新機能
--enable-source-mapsフラグがmochaに渡されると、ソースマップが収集され、トランスパイルされたコードの正確なスタックトレースを提供するために使用されます。
Error: cool
at Object.<anonymous> (/Users/fake-user/bigco/nodejs-tasks/build/src/index.js:27:7)
-> /Users/fake-user/bigco/nodejs-tasks/src/index.ts:24:7
# V8フラグについて
node --v8-optionsの出力(--v8-options自体は除く)にリストされているフラグのいずれかに--v8-を前に付けることで使用できます。
V8フラグは、Mochaの設定で定義できます。
v9.1.0の新機能
--node-optionを使用して、V8フラグ(--v8-なし)をNode.jsに渡すこともできます。
# 並列テスト
v.8.0.0の新機能。
テストの数と性質によっては、並列でテストを実行する(--parallelフラグを使用する)ことで、パフォーマンスが大幅に向上することがあります。
多くのユースケースでは、並列テストはすぐに動作するはずです。ただし、動作に関する重要な影響を理解する必要があります。
注:Mochaを基盤としたサードパーティライブラリの作成者は、これを読む必要があります!
# レポーターの制限
以下のレポーターは、その性質上、並列でテストを実行する場合に動作しません。
これらのレポーターは、Mochaが実行前に実行するテストの数を知っていることを前提としています。この情報は、テストファイルは実行直前にのみロードされるため、並列モードでは利用できません。
直列モードでは、テスト結果は発生した順に「ストリーミング」されます。並列モードでは、レポーターの出力はバッファリングされます。レポートは、各ファイルが完了した後に実行されます。実際には、レポーターの出力は「チャンク」で表示されます(ただし、それ以外は同じです)。テストファイルが特に遅い場合、実行中にかなりの一時停止が発生する可能性があります。
# 排他的なテストは許可されません
並列モードでは、it.only、describe.only、this.only()などは使用できません。これは、上記で述べた互換性のないレポーターと同じ理由です。並列モードでは、Mochaはテストを実行する前にすべてのファイルとスイートをメモリにロードしません。
推奨される回避策
--grepまたは--fgrepを使用します。これは特に効率的ではありませんが、動作します。- 並列モードを使用しません。おそらく、非常に多くの排他的なテストを実行することはないため、並列モードから大きなメリットを得ることはありません。
ヒント:設定ファイルで並列モードが定義されている場合、コマンドラインで
--no-parallelフラグを使用するか、ジョブ数を減らす(例:--jobs=0)ことで、一時的に無効にできます。
# ファイルの順序は非決定論的です
並列モードでは、Mochaはテストファイルの実行順序、およびどのワーカープロセスがテストファイルを実行するかを保証しません。
このため、順序に依存する次のオプションは、並列モードでは使用できません。
# テスト期間の変動性
並列モードでテストを実行すると、自然とシステムリソースの消費量が増えます。システムの負荷によっては、OSが一部の操作のスケジュールと完了に余分な時間を要する可能性があります。このため、個々のテストのタイムアウトは、グローバルにまたはその他の方法で増やす必要がある場合があります。
# 「Bail」は「ベストエフォート」です
--bail(またはthis.bail())を使用して最初の失敗後に終了する場合、他のテストが同時に実行されている可能性があります。Mochaは終了前にワーカープロセスをシャットダウンする必要があります。
同様に、サブプロセスがキャッチされない例外をスローすることがあります。--allow-uncaughtと共に使用する場合、Mochaはこの例外をメインプロセスに「バブルアップ」しますが、それでもプロセスをシャットダウンする必要があります。
いずれの場合も、Mochaは「非常にすぐに」テスト実行を中止します。
# ルートフックはグローバルではありません
注:これは、並列モードで実行する場合にのみ適用されます。
ルートフックとは、テストファイル内のフックで、スイート内で定義されていないフックです。bddインターフェースを使用した例
// test/setup.js
// root hook to run before every test (even in other files)
beforeEach(function () {
doMySetup();
});
// root hook to run after every test (even in other files)
afterEach(function () {
doMyTeardown();
});
このコマンドで(デフォルトの「シリアル」モードで)実行すると
mocha --file "./test/setup.js" "./test/**/*.spec.js"
setup.jsは最初に実行され、./test/**/*.spec.jsで見つかったすべてのテストに対して上記に示す2つのフックがインストールされます。
上記の例は、並列モードでは機能しません。
Mochaが並列モードで実行されると、テストファイルは同じプロセスを共有せず、Mochaの同じインスタンスも共有しません。その結果、テストファイルAで定義された仮想的なルートフックは、テストファイルBには存在しません。
いくつかの推奨される回避策を以下に示します。
- すべてのテストファイルの先頭に
require('./setup.js')またはimport './setup.js'を追加します。ボイラープレートを嫌う人にはお勧めできません。 - 推奨:新しい(v8.0.0以降も)ルートフックプラグインシステムを使用して、「require」されたファイルにルートフックを定義します。
コードを一度だけ実行する必要がある場合は、代わりにグローバルなfixtureを使用します。
# ブラウザサポートなし
現時点では、並列モードはNode.jsでのみ使用できます。
# サードパーティレポーターの制限されたレポーターAPI
サードパーティレポーターは、Test、Suite、Hookオブジェクト内に存在しないプロパティにアクセスしようとするときに問題が発生する可能性があります。サードパーティレポーターが並列モードでは機能しないが(シリアルモードでは機能する)、問題を報告してください。
# 並列モードのトラブルシューティング
--parallelを使用してテストが正しく動作しない場合は、諦めて先に進むか、この便利なチェックリストを使用して動作させることができます。
- ✅ サポートされているレポーターを使用していることを確認します。
- ✅ 他のサポートされていないフラグを使用していないことを確認します。
- ✅ 設定ファイルを二重チェックします。設定ファイルで設定されたオプションは、コマンドラインオプションとマージされます。
- ✅ テストでルートフックを探します(これのように見えます)。ルートフックプラグインに移動します。
- ✅ 使用しているアサーション、モック、その他のテストライブラリはルートフックを使用していますか?並列モードとの互換性のために移行する必要がある可能性があります。
- ✅ テストが予期せずタイムアウトする場合は、デフォルトのテストタイムアウトを(
--timeoutを使用して)増やす必要がある場合があります。 - ✅ テストが特定の順序で実行されることに依存していないことを確認します。
- ✅ テストが自身の後片付けをしていることを確認します。一時ファイル、ハンドル、ソケットなどを削除します。テストファイル間で状態やリソースを共有しようとしないでください。
# 並列テストに関する注意点
一部の種類のテストは、並列実行にはあまり適していません。たとえば、非常にタイミングに敏感なテスト、または限られたリソースプールへのI/O要求を行うテスト(ポートのオープン、ブラウザウィンドウの自動化、テストDBやリモートサーバーへのアクセスなど)です。
無料ティアのクラウドCIサービスでは、ビルドエージェントに適したマルチコアコンテナまたはVMを提供できない場合があります。CIでのパフォーマンス向上に関する期待値:結果は異なる場合があります。.mocharc.jsでprocess.env.CIをチェックする条件を使用し、必要に応じてジョブ数を調整すると役立つ場合があります。
ジョブ数が使用可能なCPUコア数よりも大きい場合にパフォーマンスが向上することはほとんどありません(不可能ではありません)。ただし、ジョブ数で試行錯誤してください。万能なサイズはありません。テストの固有の特徴によって最適なジョブ数が決まり、少ない方が速い場合もあります。
# 並列モードワーカーID
v9.2.0の新機能
並列モードによって起動された各プロセスには、最初に起動されたプロセスが0、N番目のプロセスがN-1となる一意のIDが割り当てられます。このワーカーIDは、環境変数MOCHA_WORKER_IDを介してテストでアクセスできます。たとえば、各テストプロセスに異なるデータベース、サービスポートなどを割り当てるために使用できます。
# ルートフックプラグイン
v8.0.0の新機能
場合によっては、すべてのファイルのすべてのテストの前(または後)にフックが必要になることがあります。これらはルートフックと呼ばれます。v8.0.0より前は、これを達成する方法は、ルートフックと組み合わせて--fileを使用することでした(上記の例を参照)。これはv8.0.0でも機能しますが、テストを並列モードで実行する場合は機能しません!そのため、この方法を使用してルートフックを実行することは強くお勧めしません。将来的には非推奨となる可能性があります。
ルートフックプラグインとは、--requireを介してロードされ、すべてのテストファイルで使用される1つ以上のルートフックを「登録」するJavaScriptファイルです。
ブラウザでは、rootHooksオブジェクトを介してルートフックを直接設定できます:mocha.setup({ rootHooks: {beforeEach() {...}} })、mocha.setup()を参照してください。
# ルートフックプラグインの定義
ルートフックプラグインファイルは、module.exportsを介してmochaHooksプロパティをエクスポートするスクリプトです。--require <file>を介してロードされます。
CJS構文とESM構文を使用して記述された、ルートフックを定義する簡単な例を次に示します。
# CommonJSを使用する場合
// test/hooks.js
exports.mochaHooks = {
beforeEach(done) {
// do something before every test
done();
}
};
# ESモジュールを使用する場合
これらの例では.mjs拡張子を使用しています。
ヒント:ESモジュールの動作に問題がある場合は、Node.jsのドキュメントを参照してください。
// test/hooks.mjs
export const mochaHooks = {
beforeEach(done) {
// do something before every test
done();
}
};
注:以降の例ではESM構文を使用します。
# 使用可能なルートフック
ルートフックはどのインターフェースでも機能しますが、プロパティ名は変更されません。つまり、tddインターフェースを使用している場合、suiteSetupはbeforeAllに、setupはbeforeEachにマップされます。
使用可能なルートフックとその動作
beforeAll:- シリアルモード(Mochaのデフォルト)では、すべてのテストが開始する前、一度だけ
- 並列モードでは、すべてのテストが開始する前、ファイルごとに実行されます。
beforeEach:- 両方のモードで、各テストの前に実行されます。
afterAll:- シリアルモードでは、すべてのテストが終了した後、一度だけ実行されます。
- 並列モードでは、すべてのテストが終了した後、ファイルごとに実行されます。
afterEach:- 両方のモードで、各テストの後に実行されます。
ヒント:コードを一度だけ実行する必要がある場合は、グローバルなfixtureを使用します。
他のフックと同様に、thisは現在のコンテキストオブジェクトを参照します。
// test/hooks.mjs
export const mochaHooks = {
beforeAll() {
// skip all tests for bob
if (require('os').userInfo().username === 'bob') {
return this.skip();
}
}
};
# 単一プラグインでの複数のルートフック
組織化の目的で、単一のプラグインに複数のルートフックを定義できます。例:
// test/hooks.mjs
export const mochaHooks = {
beforeEach: [
function (done) {
// do something before every test,
// then run the next hook in this array
},
async function () {
// async or Promise-returning functions allowed
}
]
};
# ルートフックプラグインは関数をエクスポートできます
環境に基づいてルートフックを条件付きで選択するなど、何らかのロジックを実行する必要がある場合、mochaHooksは期待されるオブジェクトを返す関数にすることができます。
// test/hooks.mjs
export const mochaHooks = () => {
if (process.env.CI) {
// root hooks object
return {
beforeEach: [
function () {
// CI-specific beforeEach
},
function () {
// some other CI-specific beforeEach
}
]
};
}
// root hooks object
return {
beforeEach() {
// regular beforeEach
}
};
};
非同期操作を実行する必要がある場合、mochaHooksはPromiseを返すことができます。
// test/hooks.mjs
export const mochaHooks = async () => {
const result = await checkSomething();
// only use a root hook if `result` is truthy
if (result) {
// root hooks object
return {
beforeEach() {
// something
}
};
}
};
# 複数のルートフックプラグイン
複数のルートフックプラグインは、--requireを複数回使用して登録できます。たとえば、hooks-a.jsとhooks-b.jsのルートフックを登録するには、--require hooks-a.js --require hooks-b.jsを使用します。これらは順番に登録(および実行)されます。
# ルートフックプラグインを使用するようにテストを移行する
ルートフックを使用するテストをルートフックプラグインに移行するには
- ルートフック(スイートの外側で定義されたフック、通常は
describe()コールバック)を見つけます。 - 新しいファイル(例:
test/hooks.js)を作成します。 - ルートフックを
test/hooks.jsに移動します。 test/hooks.jsで、フックをエクスポートされたmochaHooksプロパティのメンバーにします。- テストの実行時に
--require test/hooks.jsを使用します(さらに良いことに、{"require": "test/hooks.js"}を使用して設定ファイルを使用します)。
たとえば、ルートフックを含む次のファイルtest/test.spec.jsがあるとします。
// test/test.spec.js
beforeEach(function () {
// global setup for all tests
});
after(function () {
// one-time final cleanup
});
describe('my test suite', function () {
it('should have run my global setup', function () {
// make assertion
});
});
この例では、CJSモジュールであるtest/hooks.jsには次のものが入っている必要があります。
// test/hooks.js
exports.mochaHooks = {
beforeEach: function () {
// global setup for all tests
},
afterAll: function () {
// one-time final cleanup
}
};
注:注意!
afterはafterAllになり、beforeはbeforeAllになります。
元のtest/test.spec.jsには、次のものが入っている必要があります。
// test/test.spec.js
describe('my test suite', function () {
it('should have run my global setup', function () {
// make assertion
});
});
mocha --require test/hooks.js test/test.spec.jsを実行すると、以前と同じように実行されます(そして今や--parallelで使用できるようになりました)。
# ルートフックプラグインを使用するようにライブラリを移行する
ライブラリのメンテナンス担当者であり、ライブラリでルートフックを使用している場合は、エントリポイントをリファクタリングすることで移行できます。
- ライブラリは常に
mochaHooksオブジェクトをエクスポートする必要があります。 - 下位互換性を維持するために、
global.beforeEach(またはその他の関連するフック)が存在する場合にのみ、ルートフックを実行します。 mochaの実行時にユーザーに--require <your-package>を指示します。
# グローバルなfixture
v8.2.0の新機能
一見、グローバルなfixtureはルートフックに似ています。しかし、ルートフックとは異なり、グローバルなfixtureは
- 必ず一度だけ実行されることが保証されています
- 並列モード、ウォッチモード、シリアルモードで同一に動作します
- テスト、スイート、または他のフックとコンテキストを共有しません
グローバルフィクスチャには、グローバルセットアップフィクスチャとグローバルティアダウンフィクスチャの2つの種類があります。
# グローバルセットアップフィクスチャ
グローバルセットアップフィクスチャを作成するには、スクリプトから`mochaGlobalSetup`をエクスポートします。例:
// fixtures.cjs
// can be async or not
exports.mochaGlobalSetup = async function () {
this.server = await startSomeServer({port: process.env.TEST_PORT});
console.log(`server running on port ${this.server.port}`);
};
…またはESモジュール
// fixtures.mjs
// can be async or not
export async function mochaGlobalSetup() {
this.server = await startSomeServer({port: process.env.TEST_PORT});
console.log(`server running on port ${this.server.port}`);
}
これを使用するには、`mocha --require fixtures.cjs`(またはファイル名)を使用してMochaを実行する際にこのファイルを読み込みます。
覚えておいてください。設定ファイルで「require」を定義できます。
Mochaがテストを読み込んで実行する前に、上記のグローバルセットアップフィクスチャが実行され、テスト用のサーバーが起動します。ただし、Mochaが終了してもサーバーはシャットダウンしません!そのためには、グローバルティアダウンフィクスチャを使用します。
# グローバルティアダウンフィクスチャ
グローバルセットアップフィクスチャと同様に、グローバルティアダウンフィクスチャは、「require」されたスクリプトからエクスポートすることで作成できます(両方の種類のフィクスチャを単一のファイルに配置できます)。
// fixtures.cjs, cont'd
// can be async or not
exports.mochaGlobalTeardown = async function () {
await this.server.stop();
console.log('server stopped!');
};
…またはESモジュール
// fixtures.mjs, cont'd
// can be async or not
export async function mochaGlobalTeardown() {
await this.server.stop();
console.log('server stopped!');
}
フィクスチャの例では`this`を使用していることに注意してください。グローバルセットアップフィクスチャとグローバルティアダウンフィクスチャはコンテキストを共有します。つまり、セットアップフィクスチャでコンテキストオブジェクト(`this`)にプロパティを追加し、後でティアダウンフィクスチャで参照できます。これは、フィクスチャが別々のファイルにある場合により役立ちます。JSの変数スコープルールを使用する代わりにできます(下の例)。
上記および下記で説明されているように、テストファイルは、このコンテキストオブジェクトにアクセスできません。
# グローバルフィクスチャを使用するタイミング
グローバルフィクスチャは、サーバーの起動、ソケットのオープン、またはテストが繰り返しI/Oを介してアクセスするリソースの作成に適しています。
# グローバルフィクスチャを使用しないタイミング
メモリ内の値(ファイルハンドルやデータベース接続など)にアクセスする必要がある場合は、グローバルフィクスチャを使用しないでください。テストは値にアクセスできません。
`global`オブジェクトに何かを割り当てることでこの制限を回避しようと工夫することもできますが、これは並列モードでは機能しません。ルールに従うのがおそらく最善です!
代わりに、グローバルフィクスチャを使用してデータベースを開始し、ルートフックプラグインまたは通常のフックを使用して接続を作成します。
グローバルフィクスチャと「before all」フックを使用してタスクを実行する例を次に示します。テストのどこにも`server`オブジェクトを参照していません!
まず、グローバルフィクスチャを使用してテストサーバーの起動と停止を行います。
// fixtures.mjs
let server;
export const mochaGlobalSetup = async () => {
server = await startSomeServer({port: process.env.TEST_PORT});
console.log(`server running on port ${server.port}`);
};
export const mochaGlobalTeardown = async () => {
await server.stop();
console.log('server stopped!');
};
次に、テストでサーバーに接続します。
// test.spec.mjs
import {connect} from 'my-server-connector-thingy';
describe('my API', function () {
let connection;
before(async function () {
connection = await connect({port: process.env.TEST_PORT});
});
it('should be a nice API', function () {
// assertions here
});
after(async function () {
return connection.close();
});
});
最後に、このコマンドを使用してまとめます。`mocha --require fixtures.mjs test.spec.mjs`。
# テストフィクスチャ決定ツリーウィザード的なもの
このフローチャートは、フック、ルートフックプラグイン、グローバルフィクスチャのどれを使用するかを決定するのに役立ちます。
# インターフェース
Mochaの「インターフェース」システムにより、開発者はDSLのスタイルを選択できます。Mochaには、BDD、TDD、Exports、QUnit、Requireスタイルのインターフェースがあります。
# BDD
BDDインターフェースは、`describe()`、`context()`、`it()`、`specify()`、`before()`、`after()`、`beforeEach()`、`afterEach()`を提供します。
`context()`は`describe()`のエイリアスであり、同じように動作します。テストの可読性を高め、整理するための方法を提供します。同様に、`specify()`は`it()`のエイリアスです。
これまでのすべての例は、BDDインターフェースを使用して記述されています。
describe('Array', function () {
before(function () {
// ...
});
describe('#indexOf()', function () {
context('when not present', function () {
it('should not throw an error', function () {
(function () {
[1, 2, 3].indexOf(4);
}).should.not.throw();
});
it('should return -1', function () {
[1, 2, 3].indexOf(4).should.equal(-1);
});
});
context('when present', function () {
it('should return the index where the element first appears in the array', function () {
[1, 2, 3].indexOf(3).should.equal(2);
});
});
});
});
# TDD
TDDインターフェースは、`suite()`、`test()`、`suiteSetup()`、`suiteTeardown()`、`setup()`、`teardown()`を提供します。
suite('Array', function () {
setup(function () {
// ...
});
suite('#indexOf()', function () {
test('should return -1 when not present', function () {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});
# Exports
Exportsインターフェースは、Mochaの前身であるexpressoとよく似ています。キー`before`、`after`、`beforeEach`、`afterEach`は特別なケースであり、オブジェクトの値はスイート、関数の値はテストケースです。
module.exports = {
before: function () {
// ...
},
Array: {
'#indexOf()': {
'should return -1 when not present': function () {
[1, 2, 3].indexOf(4).should.equal(-1);
}
}
}
};
# QUnit
QUnit風のインターフェースは、テストスイートのタイトルがテストケースの前に定義されているQUnitの「フラット」な外観と一致します。TDDと同様に`suite()`と`test()`を使用しますが、BDDに似て、`before()`、`after()`、`beforeEach()`、`afterEach()`も含まれています。
function ok(expr, msg) {
if (!expr) throw new Error(msg);
}
suite('Array');
test('#length', function () {
var arr = [1, 2, 3];
ok(arr.length == 3);
});
test('#indexOf()', function () {
var arr = [1, 2, 3];
ok(arr.indexOf(1) == 0);
ok(arr.indexOf(2) == 1);
ok(arr.indexOf(3) == 2);
});
suite('String');
test('#length', function () {
ok('foo'.length == 3);
});
# Require
`require`インターフェースを使用すると、`require`を使用して`describe`とその仲間の言葉を直接要求し、任意の名前を付けることができます。このインターフェースは、テストでグローバル変数を避けたい場合にも役立ちます。
注意:`require`インターフェースは`node`実行可能ファイルでは実行できず、`mocha`を介して実行する必要があります。
var testCase = require('mocha').describe;
var pre = require('mocha').before;
var assertions = require('mocha').it;
var assert = require('chai').assert;
testCase('Array', function () {
pre(function () {
// ...
});
testCase('#indexOf()', function () {
assertions('should return -1 when not present', function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});
# レポーター
Mochaレポーターはターミナルウィンドウに適応し、stdioストリームがTTYに関連付けられていない場合は常にANSIエスケープカラーリングを無効にします。
# Spec
エイリアス:`Spec`、`spec`
これはデフォルトのレポーターです。Specレポーターは、テストケースがネストされているのと同様に、階層ビューを出力します。


# ドットマトリックス
エイリアス:`Dot`、`dot`
ドットマトリックスレポーターは、テストケースを表す一連の文字です。失敗は赤い感嘆符(`!`)、保留中のテストは青いコンマ(`,`)、遅いテストは黄色で強調表示されます。最小限の出力を好む場合に適しています。
# Nyan
エイリアス:`Nyan`、`nyan`
Nyanレポーターは、まさにあなたが期待するものそのものです。

# TAP
エイリアス:`TAP`、`tap`
TAPレポーターは、Test-Anything-Protocolコンシューマ用の行を出力します。

# ランディングストリップ
エイリアス:`Landing`、`landing`
ランディングストリップレポーターは、飛行機の着陸をシミュレートする、ちょっとした遊び心のあるテストレポーターです 😃 unicode万歳

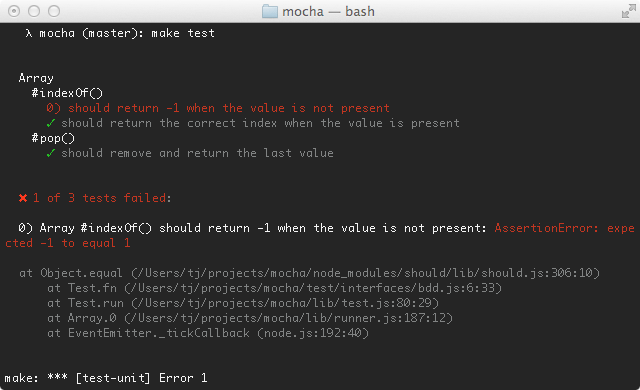
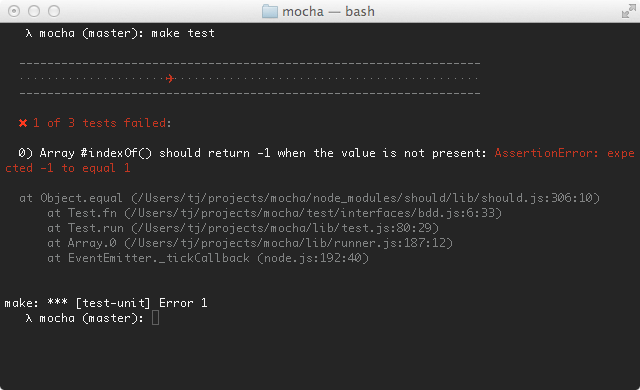
# リスト
エイリアス:`List`、`list`
リストレポーターは、テストケースがパスまたは失敗する際に、単純な仕様リストを出力し、出力の一番下に失敗の詳細を出力します。

# プログレス
エイリアス:`Progress`、`progress`
プログレスレポーターは、シンプルなプログレスバーを実装しています。

# JSON
エイリアス:`JSON`、`json`
JSONレポーターは、テストが完了した(失敗した場合も)際に、単一の大きなJSONオブジェクトを出力します。
デフォルトでは、コンソールに出力されます。ファイルに直接書き込むには、`--reporter-option output=filename.json`を使用します。

# JSONストリーム
エイリアス:`JSONStream`、`json-stream`
JSONストリームレポーターは、「開始」イベントから始まり、テストの合格または不合格が続き、最後に「終了」イベントが続く、改行区切りのJSON「イベント」を出力します。

# Min
エイリアス:`Min`、`min`
Minレポーターはサマリーのみを表示しますが、失敗時にはエラーも出力します。このレポーターは、ターミナルをクリアしてテストのサマリーを常に最上位に保つため、`--watch`と併用すると効果的です。

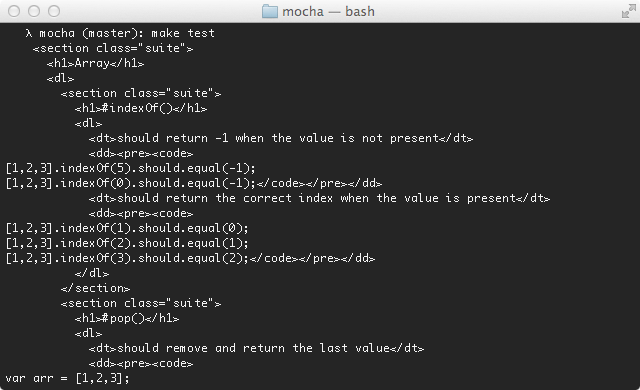
# Doc
エイリアス:`Doc`、`doc`
Docレポーターは、テストの階層的なHTMLボディ表現を出力します。ヘッダー、フッター、いくつかのスタイルでラップすると、素晴らしいドキュメントが作成されます!

例えば、次のJavaScriptがあるとします。
describe('Array', function () {
describe('#indexOf()', function () {
it('should return -1 when the value is not present', function () {
[1, 2, 3].indexOf(5).should.equal(-1);
[1, 2, 3].indexOf(0).should.equal(-1);
});
});
});
コマンド`mocha --reporter doc array`は、以下を生成します。
<section class="suite">
<h1>Array</h1>
<dl>
<section class="suite">
<h1>#indexOf()</h1>
<dl>
<dt>should return -1 when the value is not present</dt>
<dd>
<pre><code>[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1);</code></pre>
</dd>
</dl>
</section>
</dl>
</section>
SuperAgentリクエストライブラリのテストドキュメントは、このBashコマンドを使用してMochaのdocレポーターで生成されました。
$ mocha --reporter=doc | cat docs/head.html - docs/tail.html > docs/test.html
参考として、SuperAgentのMakefileを参照してください。
# Markdown
エイリアス:`Markdown`、`markdown`
Markdownレポーターは、テストスイートのMarkdown TOCとボディを生成します。これは、テストをGithub wikiページ内のドキュメントとして使用する場合、またはGithubがレンダリングできるリポジトリ内のMarkdownファイルとして使用する場合に適しています。例えば、Connectのテスト出力があります。
# XUnit
エイリアス:`XUnit`、`xunit`
XUnitレポーターも利用可能です。CIサーバーでよく使用されるXUnit互換のXMLドキュメントを出力します。
デフォルトでは、コンソールに出力されます。ファイルに直接書き込むには、`--reporter-option output=filename.xml`を使用します。
カスタムレポートタイトルを指定するには、`--reporter-option suiteName="Custom name"`を使用します。
# 第三者レポーター
Mochaでは、カスタムレポーターを定義できます。詳細については、wikiを参照してください。
例
# HTMLレポーター
エイリアス:`HTML`、`html`
HTMLレポーターは、コマンドラインでの使用を目的としていません。
# Node.JSネイティブESMサポート
v7.1.0の新機能
Mochaは、CommonJSを使用するだけでなく、テストをESモジュールとして記述することをサポートしています。例えば
// test.mjs
import {add} from './add.mjs';
import assert from 'assert';
it('should add to numbers from an es module', () => {
assert.equal(add(3, 5), 8);
});
これを実現するために特別なことは何もする必要はありません。テストファイルをESモジュールとして記述します。Node.jsでは、これはファイルの拡張子を` .mjs`にするか、通常の` .js`拡張子を使用する場合は`package.json`に`"type": "module"`を追加することによって行われます。Node.jsドキュメントで詳細を確認できます。
# 現状の制限事項
- ウォッチモードは、ESモジュールテストファイルに対応していません。
- カスタムレポーターとカスタムインターフェースは、CommonJSファイルのみを使用できます。
- 設定ファイルは、CommonJSファイル(`.mocharc.js` または `.mocharc.cjs`)のみを使用できます。
- `proxyquire`、`rewiremock`、`rewire` などのライブラリを使用してモジュールレベルのモックを使用する場合は、テストファイルにESモジュールを使用しないようにしてください。ESMをサポートしている`testdouble` を使用すると切り替えることができます。
# ブラウザでのMochaの実行
Mochaはブラウザ上で動作します。Mochaの各リリースには、ブラウザで使用するための`./mocha.js`と`./mocha.css`の新しいビルドが含まれています。
一般的な設定は以下のようになります。テストスクリプトを読み込む前に`mocha.setup('bdd')`を呼び出して**BDD**インターフェースを使用し、`onload`で`mocha.run()`を使用して実行します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mocha Tests</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://unpkg.com/mocha/mocha.css" />
</head>
<body>
<div id="mocha"></div>
<script src="https://unpkg.com/chai/chai.js"></script>
<script src="https://unpkg.com/mocha/mocha.js"></script>
<script class="mocha-init">
mocha.setup('bdd');
mocha.checkLeaks();
</script>
<script src="test.array.js"></script>
<script src="test.object.js"></script>
<script src="test.xhr.js"></script>
<script class="mocha-exec">
mocha.run();
</script>
</body>
</html>
# Grep
ブラウザは`--grep`機能を使用する場合があります。URLにクエリ文字列を追加します:`?grep=api`。
# ブラウザの設定
Mochaオプションは`mocha.setup()`で設定できます。例
// Use "tdd" interface. This is a shortcut to setting the interface;
// any other options must be passed via an object.
mocha.setup('tdd');
// This is equivalent to the above.
mocha.setup({
ui: 'tdd'
});
// Examples of options:
mocha.setup({
allowUncaught: true,
asyncOnly: true,
bail: true,
checkLeaks: true,
dryRun: true,
failZero: true,
forbidOnly: true,
forbidPending: true,
global: ['MyLib'],
retries: 3,
rootHooks: { beforeEach(done) { ... done();} },
slow: '100',
timeout: '2000',
ui: 'bdd'
});
# ブラウザ固有のオプション
ブラウザ版Mochaは、多くのCLIオプションをサポートしますが、すべてではありません。CLIオプションで「-」を含むオプションを使用するには、オプションをキャメルケースに変換してください(例:`check-leaks`を`checkLeaks`に)。
# CLIオプションとわずかに異なるオプション
`reporter` *{string|constructor}* レポーターの名前またはカスタムレポーターのコンストラクタを渡すことができます。ブラウザ用の**推奨**レポーターはこちらにあります。組み込みレポーターを使用することもできます。ブラウザでのそれらの使用は推奨もサポートもされていません。テスト結果はコンソールで確認してください。
# ブラウザコンテキストでのみ機能するオプション
`noHighlighting` *{boolean}* `true`に設定すると、出力されたテストコードの構文ハイライトを試行しません。
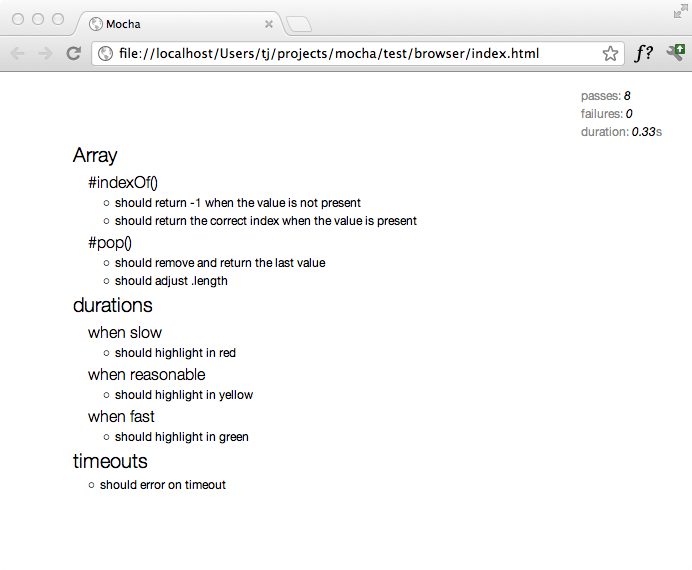
# レポート
ブラウザでMochaを実行する場合、HTMLレポーターがデフォルトのレポーターです。見た目は次のようになります。

Mochawesomeは、デフォルトのHTMLレポーターに代わる優れた選択肢です。
# Mochaの設定(Node.js)
v6.0.0の新機能
Mochaは、最新の コマンドラインツールのように、いくつかの形式で設定ファイルをサポートしています。
- **JavaScript**:プロジェクトのルートディレクトリに` .mocharc.js `(または`package.json`で`"type"="module"`を使用する場合は`.mocharc.cjs`)を作成し、設定を含むオブジェクト(`module.exports = {/* ... */}`)をエクスポートします。
- **YAML**:プロジェクトのルートディレクトリに` .mocharc.yaml `(または` .mocharc.yml `)を作成します。
- **JSON**:プロジェクトのルートディレクトリに` .mocharc.json `(または` .mocharc.jsonc `)を作成します。コメントは有効なJSONではありませんが、このファイルで使用でき、Mochaによって無視されます。
- **package.json**:プロジェクトの`package.json`に`mocha`プロパティを作成します。
# カスタムの場所
`--config
`--package
# 設定ファイルの無視
設定ファイルの検索をスキップするには、`--no-config`を使用します。同様に、`--no-package`を使用して、Mochaが`package.json`の設定を検索するのを停止します。
# 優先順位
カスタムパスが指定されておらず、同じディレクトリに複数の設定ファイルがある場合、Mochaは1つだけ検索して使用します。優先順位は次のとおりです。
.mocharc.js.mocharc.yaml.mocharc.yml.mocharc.jsonc.mocharc.json
# マージ
Mochaは、`package.json`で見つかったオプションをランタイム設定にマージします。競合が発生した場合、優先順位は次のとおりです。
- コマンドラインで指定された引数
- 設定ファイル(`.mocharc.js`、`.mocharc.yml`など)
- `package.json`の`mocha`プロパティ
安全に繰り返すことができるオプション(例:`--require`)は連結され、優先順位の高い設定ソースがリストの先頭に表示されます。たとえば、` "require": "bar"`を含む`.mocharc.json`と`mocha --require foo`の実行を組み合わせると、Mochaは`foo`、次に`bar`の順にrequireします。
# 設定の拡張
`extends`キーワードを使用して、設定は他のモジュールから継承できます。詳細についてはこちらを参照してください。
# 設定形式
- ブール値のフラグ(`--bail`など、パラメータを必要としないもの)は、ブール値を使用して指定できます(例:` "bail": true`)。
- 配列型のオプション(一覧については`mocha --help`を参照)は、単一の文字列値にすることができます。
- ダッシュ(`-`)を含むオプションの場合、オプション名はキャメルケースを使用して指定できます。
- エイリアスは有効な名前です(例:`R`は`reporter`の代わりに使用できます)。
- テストファイルは`spec`を使用して指定できます(例:`"spec": "test/**/*.spec.js"`)。
- `node`へのフラグも設定ファイルでサポートされています。これらはNode.jsのバージョンによって異なる可能性があるため、注意が必要です。
設定例の詳細については、GitHubの`example/config`ディレクトリを参照してください。
# `test/`ディレクトリ
デフォルトでは、`mocha`はグローバルパターン`"./test/*.{js,cjs,mjs}"`を検索するため、テストを`test/`フォルダーに配置することをお勧めします。サブディレクトリを含める場合は、`--recursive`オプションを渡します。
`mocha`がテストを検索する場所を設定するには、独自のグローバルパターンを渡すことができます。
$ mocha --recursive "./spec/*.js"
一部のシェルでは、グローバルスター(`**`)ワイルドカードを使用して再帰的なマッチングをサポートしています。Bash 4.3以降では、`globstar`オプションを使用できますが、有効にする必要があります。`--recursive`オプションを渡した場合と同じ結果を得ることができます。ZSHとFishはデフォルトでこれをサポートしています。
$ mocha "./spec/**/*.js"
npmスクリプトでは、常にグローバルパターンを引用符で囲む必要があります。引用符を使用する場合、`node-glob`モジュールが展開を処理します。最大限の互換性のために、式全体を二重引用符で囲み、式の中に`$`、`" `、`^`、`\`を使用しないでください。
グローバルパターンの使用方法については、このチュートリアルを参照してください。
注:移植性を考慮して、グローバルパターンを二重引用符で囲むことをお勧めします。
# エラーコード
v6.0.0の新機能
Mocha自体が例外をスローすると、関連付けられた`Error`には`code`プロパティがあります。該当する場合は、`message`プロパティと文字列を比較する代わりに、`code`プロパティを確認する必要があります。次の表に、これらのエラーコードを示します。
| コード | 説明 |
|---|---|
ERR_MOCHA_INVALID_ARG_TYPE | 指定された引数に間違った型が渡されました。 |
ERR_MOCHA_INVALID_ARG_VALUE | 指定された引数に無効な値またはサポートされていない値が渡されました。 |
ERR_MOCHA_INVALID_EXCEPTION | 偽の例外または不十分に指定された例外がスローされました。 |
ERR_MOCHA_INVALID_INTERFACE | オプションで指定されたインターフェースが見つかりません。 |
ERR_MOCHA_INVALID_REPORTER | オプションで指定されたレポーターが見つかりません。 |
ERR_MOCHA_NO_FILES_MATCH_PATTERN | テストファイルが見つかりません。 |
ERR_MOCHA_UNSUPPORTED | 要求された動作、オプション、またはパラメータはサポートされていません。 |
# エディタプラグイン
次のエディタ関連パッケージが利用可能です。
# TextMate
Mocha TextMateバンドルには、テストの作成をより迅速かつ容易にするためのスニペットが含まれています。
# JetBrains
JetBrainsは、IDEスイート(IntelliJ IDEA、WebStormなど)にNodeJSプラグインを提供しており、その中にはMochaテストランナーも含まれています。

プラグインの名前は**NodeJS**で、ライセンスが許可されている場合は、**Preferences** > **Plugins**からインストールできます。
# Wallaby.js
Wallaby.jsは、VS Code、Atom、JetBrains IDE(IntelliJ IDEA、WebStormなど)、Sublime Text、Visual Studioで、ブラウザとnode.jsの両方のプロジェクトにおいて、任意のアサーションライブラリを使用したMochaのリアルタイムコードカバレッジを可能にする継続的テストツールです。

# Emacs
Mochaテストを実行するためのEmacsのサポートは、サードパーティのパッケージmocha.elを介して利用できます。このパッケージはMELPAで利用可能で、`M-x package-install mocha`でインストールできます。

# Mochaサイドバー(VS Code)
Mochaサイドバーは、VS Codeで最も完全なMocha拡張機能です。
# 機能
- VS Codeのサイドバーメニューですべてのテストを表示
- すべてのテストから単一のテスト(および各スイート)まで、各階層レベルのテストを実行およびデバッグ
- ファイル保存時にテストを自動実行
- コードエディタで直接テスト結果を表示

# 例
実際のライブコード例
# Mochaのテスト
Mochaのテストを実行するには、GNU Makeまたは互換性のあるものが必要です。Cygwinでも動作します。
$ cd /path/to/mocha
$ npm install
$ npm test
# 詳細情報
当サイトのDiscordでチャットする以外にも、スパイ、モック、共有ビヘイビアなどの追加情報については、GitHub上のMocha Wikiをご覧ください。Mochaの実行例については、example/tests.htmlをご覧ください。JavaScript APIについては、APIドキュメントまたはソースコードをご覧ください。

